JO Menu Client
A client side library to use the JO Menu in your scripts.
JO Menu is a NUI menu fully optimized and mouse and keyboard ready.
Usage
Download an example of menu resource
Constructor
jo.menu.create()
Create a new menu
Syntax
jo.menu.create(id, data)Parameters
id : string
Unique ID of the menu
data : table Optional
Menu configuration data
data.title: string - The big title of the menu
data.subtitle: string - The subtitle of the menu
data.numberOnScreen: integer - Maximum number of items visibles at the same time
default :8Optional
data.distanceToClose: float - Distance at which the menu will self close if the player is moving away
default:false
data.onEnter: function - Fired when the menu is opened Optional
data.onBack: function - Fired when the backspace/Escape is pressed Optional
data.onExit: function - Fired when the menu is exited Optional
data.onTick: function - Fired every tick Optional
Return Value
Type : MenuClass
The newly created menu object
Example
--The unique ID of the menu
local id = "UniqueId1"
--The menu data
local data = {
title = "Menu", --The big title of the menu
subtitle = "Elements", --The subtitle of the menu
numberOnScreen = 8, --The number of item display before add a scroll
onEnter = function(currentData)
print("Enter in menu " .. id)
end,
onBack = function(currentData)
print("Backspace/Esc pressed in menu " .. id)
end,
onExit = function(currentData)
print("Exit menu " .. id)
end,
}
local menu = jo.menu.create(id, data)MenuClass Methods
MenuClass:addItem()
Add an item to a menu
Syntax
MenuClass:addItem(p, item)Parameters
p : integer|table
Position index or item table if used as single parameter
item : table Optional
The item to add - if not provided, p is used as the item
item.title: string - The item label
item.child: string - The menu to open when Enter is pressed
default: false Optional
item.visible: boolean - If the item is visible in the menu
default: true Optional
item.data: table - Variable to store custom data in the item Optional
item.description: string - Description text for the item Optional
item.prefix: string - The little icon before the title fromnui\menu\assets\images\iconsfolderOptional
item.icon: string - The left icon filename fromnui\menu\assets\images\iconsfolderOptional
item.iconRight: string - The right icon filename fromnui\menu\assets\images\iconsfolderOptional
item.iconClass: string - CSS class for the icon Optional
item.price: table - The price of the item. Use 0 to display "free"
default: falseOptional
item.price.money: number - The price in $ Optional
item.price.gold: number - The price in gold Optional
item.priceTitle: string - Replace the "Price" label Optional
item.priceRight: boolean - Display the price at the right of the item titleOptional
item.statistics: table - List of statistics to display for the item Optional
item.disabled: boolean - If the item is disabled (grey) in the menuOptional
item.textRight: string - The label displayed at the right of the itemOptional
item.previewPalette: boolean - Display a color square at the right of the item
default: trueOptional
item.sliders: table - List of sliders for the item Optional
item.onActive: function - Fired when the item is selected Optional
item.onClick: function - Fired when Enter is pressed on the item Optional
item.onChange: function - Fired when a slider value changes Optional
item.onExit: function - Fired when the item is exited Optional
item.onTick: function - Fired every tick Optional
Return Value
Type : table
The added item
Example
-- Create a menu
local menu = jo.menu.create("shopMenu", {
title = "General Store",
subtitle = "Available Items"
})
-- Add items using single parameter (adds to the end of the list)
menu:addItem({
title = "Hunting Knife",
description = "A sharp knife for skinning animals",
prefix = "knife", -- Icon before the title
price = { money = 12.50 },
statistics = {
{ label = "Damage", type = "bar", value = { 7, 10 } },
{ label = "Durability", type = "bar", value = { 8, 10 } }
},
onClick = function(currentData)
print("Purchasing Hunting Knife")
-- Code to purchase the item would go here
end
})
-- Add item at specific position (position 1 - at the beginning)
menu:addItem(1, {
title = "Horse Brush",
description = "Keep your horse clean and happy",
price = { money = 5.75 },
icon = "brush", -- Left icon
disabled = false,
textRight = "New!", -- Text shown on the right
onClick = function(currentData)
print("Purchasing Horse Brush")
-- Code to purchase the item would go here
end
})
-- Add another item with sliders
menu:addItem({
title = "Hunting Outfit",
description = "Camouflage clothing for hunting",
price = { money = 45.00, gold = 5 },
sliders = {
{
title = "Colors",
current = 1,
values = { "Brown", "Green", "Black" }
}
},
onChange = function(currentData)
local selectedColor = currentData.item.sliders[1].value.label
print("Selected color: " .. selectedColor)
end
})
-- Add a child menu item (opens another menu when selected)
menu:addItem({
title = "Weapons →",
child = "weaponsMenu", -- This will open the "weaponsMenu" when activated
icon = "revolver"
})
-- Send the menu to the NUI layer
menu:send()
-- Set this menu as the current menu and show it
jo.menu.setCurrentMenu("shopMenu")
jo.menu.show(true)MenuClass:refresh()
Refresh the menu display without changing the current state
Used when menu items have been modified
Syntax
MenuClass:refresh()Example
local menu = jo.menu.create(id, data)
menu:addItem({ title = "Item 1" })
menu:send()
menu:addItem({ title = "Item 2" })
menu:refresh()MenuClass:reset()
Reset the menu to its initial state
Moves the cursor back to the first item
Syntax
MenuClass:reset()Example
menu:reset()MenuClass:send()
Send the menu data to the NUI layer
Syntax
MenuClass:send()Example
local menu = jo.menu.create(id, data)
menu:send()MenuClass:setCurrentIndex()
Change the current active item index
Syntax
MenuClass:setCurrentIndex(index)Parameters
index : integer
The item index to switch to
Example
local menu = jo.menu.create(id, data)
menu:addItem({
title = "Item 1",
})
menu:addItem({
title = "Item 2",
})
menu:addItem({
title = "Item 3",
})
menu:setCurrentIndex(2) -- set item 2 as activeMenuClass:sort()
Sort menu items alphabetically by title
Syntax
MenuClass:sort(first, last)Parameters
first : integer Optional
Position of the first element to sort
default:1
last : integer Optional
Position of the last element to sort
default:#self.items
Example
-- Sort all menu items alphabetically by title
menu:sort()
-- Sort only items 2 through 5
menu:sort(2, 5)MenuClass:updateItem()
Update a specific property of a menu item
Syntax
MenuClass:updateItem(index, key, value)Parameters
index : integer
The index of the item to update
key : string
The property name to update
value : any
The new value for the property
Example
-- Update the title of the second item
menu:updateItem(2, "title", "New Title")
-- Disable the third item
menu:updateItem(3, "disabled", true)MenuClass:use()
Set this menu as the current active menu
Syntax
MenuClass:use(keepHistoric, resetMenu)Parameters
keepHistoric : boolean Optional
Whether to keep navigation history
default:true
resetMenu : boolean Optional
Whether to reset the menu state
default:true
Example
-- Set this menu as the current active menu
-- Keep navigation history and reset the cursor position
menu:use(true, true)
-- Set this menu as the current active menu
-- Don't keep navigation history
menu:use(false)JO Functions
jo.menu.addItem()
Add an item to a menu by its ID
Syntax
jo.menu.addItem(id, p, item)Parameters
id : string
The menu ID
p : integer|table
Position index or item table if used as single parameter
item : table Optional
The item to add - if not provided, p is used as the item
item.title: string - The item label
item.child: string - The menu to open when Enter is pressed
default: false Optional
item.visible: boolean - If the item is visible in the menu
default: true Optional
item.data: table - Variable to store custom data in the item Optional
item.description: string - Description text for the item Optional
item.prefix: string - The little icon before the title fromnui\menu\assets\images\iconsfolderOptional
item.icon: string - The left icon filename fromnui\menu\assets\images\iconsfolderOptional
item.iconRight: string - The right icon filename fromnui\menu\assets\images\iconsfolderOptional
item.iconClass: string - CSS class for the icon Optional
item.price: table - The price of the item. Use 0 to display "free"
default: falseOptional
item.price.money: number - The price in $ Optional
item.price.gold: number - The price in gold Optional
item.priceTitle: string - Replace the "Price" label Optional
item.priceRight: boolean - Display the price at the right of the item titleOptional
item.statistics: table - List of statistics to display for the item Optional
item.disabled: boolean - If the item is disabled (grey) in the menuOptional
item.textRight: string - The label displayed at the right of the itemOptional
item.previewPalette: boolean - Display a color square at the right of the item
default: trueOptional
item.sliders: table - List of sliders for the item Optional
item.onActive: function - Fired when the item is selected Optional
item.onClick: function - Fired when Enter is pressed on the item Optional
item.onChange: function - Fired when a slider value changes Optional
item.onExit: function - Fired when the item is exited Optional
Example
-- Add a new item to a menu by its ID
local menuId = "mainMenu"
jo.menu.addItem(menuId, {
title = "New Option",
description = "This is a new menu option",
onClick = function(currentData)
print("New option clicked")
end
})
-- Add a new item at a specific position (3rd position)
jo.menu.addItem(menuId, 3, {
title = "Insert at position 3",
description = "This item will be inserted at position 3"
})jo.menu.delete()
Delete a menu from memory
Syntax
jo.menu.delete(id)Parameters
id : string
The menu ID to delete
Example
local id = "UniqueId1"
jo.menu.delete(id)jo.menu.doesActiveButtonChange()
Check if the active button has changed since last update
Syntax
jo.menu.doesActiveButtonChange()Return Value
Type : boolean
Returns
trueif the active button has changed
Example
-- Check if the selected button has changed since last update
if jo.menu.doesActiveButtonChange() then
print("Player selected a different button")
endjo.menu.fireAllLevelsEvent()
Fire an event across all menu levels (current menu and current item)
Syntax
jo.menu.fireAllLevelsEvent(eventName, ...)Parameters
eventName : string
The name of the event to fire
... : any Optional
Additional arguments to pass to the event handlers
Example
-- Fire a custom event across all menu levels
jo.menu.fireAllLevelsEvent("onCustomEvent", "Parameter 1", 42, { data = "Extra data" })jo.menu.fireEvent()
Fire an event for a specific menu item
Syntax
jo.menu.fireEvent(item, eventName, ...)Parameters
item : table
The item to trigger the event on
eventName : string
The name of the event to fire
... : any Optional
Additional arguments to pass to the event handler
Example
-- Get the current item and fire a custom event on it
local currentItem = jo.menu.getCurrentItem()
jo.menu.fireEvent(currentItem, "onClick")
-- Fire a custom event on a specific menu
local menu = jo.menu.get("mainMenu")
jo.menu.fireEvent(menu, "onExit")jo.menu.forceBack()
Force the menu to go back to the previous menu
Syntax
jo.menu.forceBack()Example
-- Force the menu to go back to the previous menu
jo.menu.forceBack()jo.menu.get()
Get a menu instance by its ID
Syntax
jo.menu.get(id)Parameters
id : string
The menu ID
Return Value
Type : MenuClass
The menu object
Example
-- Get a menu instance by its ID
local menuId = "mainMenu"
local menu = jo.menu.get(menuId)
-- Now you can work with this menu instance
if menu then
print("Menu title: " .. menu.title)
print("Number of items: " .. #menu.items)
endjo.menu.getCurrentData()
Get data about the current menu state
Syntax
jo.menu.getCurrentData()Return Value
Type : table
Current menu data including menu ID and selected item
Example
-- Get data about the current menu state
local currentData = jo.menu.getCurrentData()
print("Current menu ID: " .. tostring(currentData.menu))
print("Current item index: " .. tostring(currentData.index))jo.menu.getCurrentItem()
Get the currently selected menu item
Syntax
jo.menu.getCurrentItem()Return Value
Type : table
The currently selected item
Example
-- Get the currently selected menu item
local currentItem = jo.menu.getCurrentItem()
-- Access properties of the current item
if currentItem then
print("Selected item: " .. currentItem.title)
if currentItem.description then
print("Description: " .. currentItem.description)
end
endjo.menu.getCurrentMenu()
Get the currently active menu
Syntax
jo.menu.getCurrentMenu()Return Value
Type : MenuClass
The currently active menu
Example
-- Get the currently active menu
local currentMenu = jo.menu.getCurrentMenu()
-- Access properties of the current menu
if currentMenu then
print("Active menu title: " .. currentMenu.title)
print("Number of items: " .. #currentMenu.items)
endjo.menu.getPreviousData()
Get data about the previous menu state
Syntax
jo.menu.getPreviousData()Return Value
Type : table
Previous menu data including menu ID and selected item
Example
-- Get data about the previous menu state
local previousData = jo.menu.getPreviousData()
print("Previous menu ID: " .. tostring(previousData.menu))
print("Previous item index: " .. tostring(previousData.index))jo.menu.isExist()
Check if a menu exist
Syntax
jo.menu.isExist(id)Parameters
id : string
the menu ID
Return Value
Type : boolean
Returns
trueif the menu exists
Example
local menuId = "home"
local isExist = jo.menu.isExist(menuId)
-- Expected output: `true` if the menu was created before, else `false`jo.menu.isOpen()
Check if any menu is currently open
Syntax
jo.menu.isOpen()Return Value
Type : boolean
Returns
trueif a menu is open
Example
local isOpen = jo.menu.isOpen()
print(isOpen)jo.menu.missingMenuHandler()
Register a handler for missing menu error
Syntax
jo.menu.missingMenuHandler(id, callback)Parameters
id : string
The menu ID
callback : function
The handler function
Example
jo.menu.missingMenuHandler('home', function()
print('home menu is missing')
local menu = jo.menu.create('home', {
title = "home"
})
menu:addItem({title = "item"})
menu:send()
menu:use()
end)jo.menu.onChange()
Register a callback function for menu change events
Syntax
jo.menu.onChange(cb)Parameters
cb : function
The callback function to register
Example
-- Register a callback function for menu change events
jo.menu.onChange(function(currentData)
print("Menu changed to: " .. tostring(currentData.menu))
print("Selected item: " .. tostring(currentData.item.title))
-- You can handle different menus here
if currentData.menu == "mainMenu" then
-- Do something specific for the main menu
elseif currentData.menu == "settingsMenu" then
-- Do something specific for the settings menu
end
end)jo.menu.playAudio()
A function to play a NUI sound
Syntax
jo.menu.playAudio(sound)Parameters
sound : string
Example
jo.menu.playAudio('coins')jo.menu.refresh()
Refresh a menu by its ID
Syntax
jo.menu.refresh(id)Parameters
id : string
The menu ID to refresh
Example
-- Refresh a menu by its ID to update its display
local menuId = "mainMenu"
jo.menu.refresh(menuId)jo.menu.reset()
Reset a menu by its ID
Syntax
jo.menu.reset(id)Parameters
id : string
The menu ID to reset
Example
-- Reset a menu by its ID
-- This moves the cursor back to the first item
local menuId = "mainMenu"
jo.menu.reset(menuId)jo.menu.send()
Send a menu to the NUI layer by its ID
Syntax
jo.menu.send(id)Parameters
id : string
The menu ID
Example
-- Send a menu to the NUI layer by its ID
local menuId = "mainMenu"
jo.menu.send(menuId)
-- Send without resetting cursor position
jo.menu.send(menuId, false)jo.menu.set()
Set or replace a menu instance
Syntax
jo.menu.set(id, menu)Parameters
id : string
The menu ID
menu : MenuClass
The menu object to set
Example
-- Create a new menu instance
local newMenu = {
id = "customMenu",
title = "Custom Menu",
subtitle = "Created with jo.menu.set",
items = {
{ title = "Option 1" },
{ title = "Option 2" }
}
}
-- Set this as a menu by its ID
jo.menu.set("customMenu", newMenu)jo.menu.setCurrentMenu()
Set a menu as the current active menu
Syntax
jo.menu.setCurrentMenu(id, keepHistoric, resetMenu)Parameters
id : string
ID of the menu to activate
keepHistoric : boolean Optional
Keep the menu navigation history
default:true
resetMenu : boolean Optional
Clear and redraw the menu before displaying
default:true
Example
local id = "UniqueId1"
local keepHistoric = true
local resetMenu = true
jo.menu.setCurrentMenu(id, keepHistoric, resetMenu)jo.menu.show()
Show or hide a menu
Syntax
jo.menu.show(show, keepInput, hideRadar, animation, hideCursor)Parameters
show : boolean
Whether to show or hide the menu
keepInput : boolean Optional
Whether to keep game input controls active
default:true
hideRadar : boolean Optional
Whether to hide the radar when menu is shown
default:true
animation : boolean Optional
Whether to use animation when showing/hiding the menu
default:true
hideCursor : boolean Optional
Whether to hide the cursor
default:false
Example
local visible = true
local keepInput = true
local hideRadar = true
jo.menu.show(visible, keepInput, hideRadar)jo.menu.softHide()
A function to hide temporary the menu and do action
Syntax
jo.menu.softHide(cb, animation)Parameters
cb : function
Action executed before show again the menu
animation : boolean Optional
Whether to use animation when showing/hiding the menu
default:true
Example
menu:addItem({
title = "Title",
onClick = function(currentData)
jo.menu.softHide(function()
local title = jo.input.native("Enter the new title", currentData.item.title, 100)
if title then
currentData.item.title = title
menu:refresh()
end
end)
end
})jo.menu.sort()
Sort menu items alphabetically by title using menu ID
Syntax
jo.menu.sort(id, first, last)Parameters
id : string
The menu ID
first : integer Optional
Position of the first element to sort
default:1
last : integer Optional
Position of the last element to sort
default:#self.items
Example
-- Sort all items in a menu alphabetically by title
local menuId = "mainMenu"
jo.menu.sort(menuId)
-- Sort only items 2 through 5
jo.menu.sort(menuId, 2, 5)jo.menu.updateItem()
Update a specific property of a menu item by menu ID
Syntax
jo.menu.updateItem(id, index, key, value)Parameters
id : string
The menu ID
index : integer
The index of the item to update
key : string
The property name to update
value : any
The new value for the property
Example
-- Update the title of the second item in a menu
local menuId = "mainMenu"
jo.menu.updateItem(menuId, 2, "title", "New Title")
-- Disable the third item
jo.menu.updateItem(menuId, 3, "disabled", true)jo.menu.updateLang()
Update menu language text
Syntax
jo.menu.updateLang(lang)Parameters
lang : table
List of translated strings
lang.of: string - The bottom right text displaying current item number
default :"%1 of %2"Optional
lang.selection: string - The "Selection" text
default :"Selection"Optional
lang.devise: string - The devise text
default :"$"Optional
lang.number: string - The number text
default :"Number %1"Optional
lang.free: string - The "Free" text
default :"Free"Optional
lang.variation: string - The variatio, text
default :"Variation"Optional
Example
-- Update menu language text
jo.menu.updateLang({
of = "%1 of %2",
selection = "Selection",
devise = "$",
number = "Number %1",
free = "Free",
variation = "Variation"
})jo.menu.updateVolume()
Set the volume level for menu sound effects
Syntax
jo.menu.updateVolume(volume)Parameters
volume : number
Volume of sound effects 0.0 to 1.0
Example
-- Set the volume level for menu sound effects
-- Volume range is 0.0 to 1.0
jo.menu.updateVolume(0.8)Variables
CurrentData
The argument pass on each function
keys
CurrentData.menu : string
The unique ID of the menu
CurrentData.item : table
The item active in the menu
Replace your old menu
By default, the library is released with resource to replace the old framework menu.
VORP
Replace the vorp_menu resource by the one delivered with the library
RSG
Replace the rsg-menubase resource by the one delivered with the library
RedEM:RP
Replace the redemrp_menu_base resource by the one delivered with the library
New assets
Add a new icon
Add you .png file in the nui\menu\assets\images\icons folder
Item variations
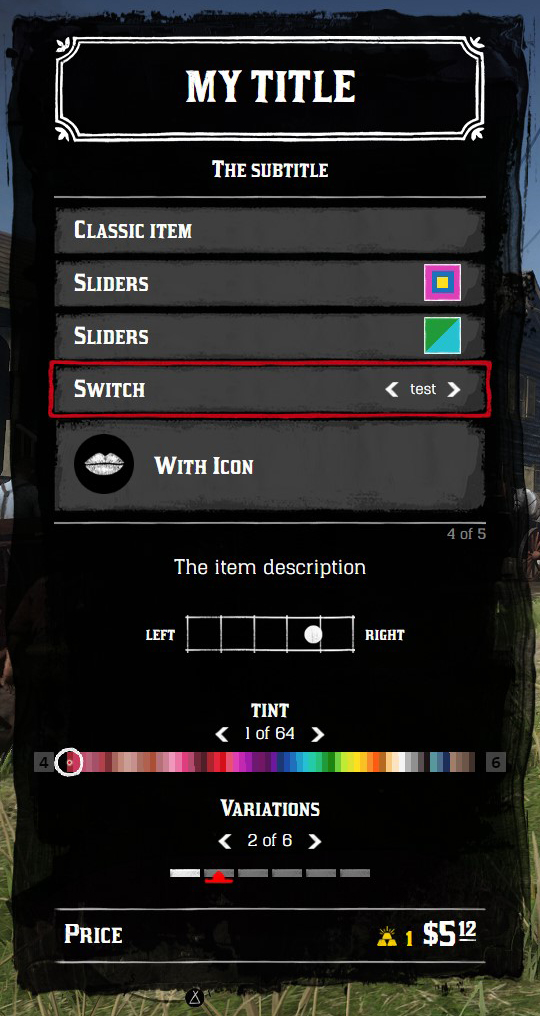
Sliders
4 types of sliders are available on the menu: Default, Grid, Palette & Switch.
You can use multiples sliders on the same item.
Use currentData.item.sliders[X].value to get the current value of the slider.
Here is an example of an item with sliders of the 4 types:
Default
The default slider based on the original game design. Useful to choose between item variations like clothes. 
Syntax
{title = "", current = 1, values = {item1,item2,..}}Keys
title : string
The label on the top of variations
current : integer
The current item selected
values : table
The table of item variations. 1 entry = 1 rectangle
Example
local menu = jo.menu.create('menu1', {})
menu:addItem({
title = "Item",
sliders = {
{
title = 'Variations',
current = 2,
values = {
"value1",
{ var = 4 },
{ yourKey = "your Value" },
'value2',
5,
10,
}
},
}
})
menu:send()
jo.menu.setCurrentMenu('menu1')
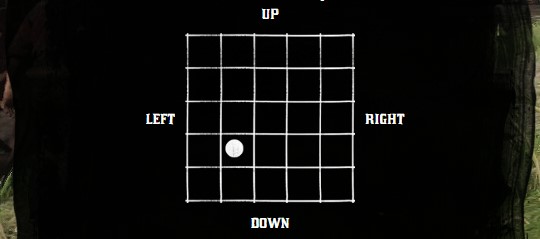
jo.menu.show(true)Grid
The grid slider is useful to define a value between a min and max value.
You can use one or two dimensions of slider.
One dimension:  Two dimensions:
Two dimensions: 
TIP
To get the values of the slider, .value is a table with two arguments:currentData.item.sliders[X].value[1] for the horizontal axe (or for one dimension slider)currentData.item.sliders[X].value[2] for the vertical axe
Syntax
{type = "grid", labels = {'left','right','up','down'}, values = {
{current = 0.5,max = 1.0, min = -1.0, gap = 0.01},
{current = 0.5,max = 10.0, min = 0.0, gap = 0.01}, --for two dimensions
}}Keys
type : string
The type of slider
labels : table
The 4 labels in the order : left, right, top, bottom
values : table
The slider definitions.
1 entry = 1 dimension slider
2 entries = 2 dimensions slidersvalues[x].current: float - the current value of the slidervalues[x].min: float - the minimal value (cursor on the full left/top)values[x].max: float - the minimal value (cursor on the full right/bottom)
Example
local menu = jo.menu.create('menu1', {})
menu:addItem({
title = "Item",
sliders = {
{
type = "grid",
labels = { 'left', 'right', 'up', 'down' },
values = {
{ current = 0.5, max = 1.0, min = -1.0 },
{ current = 0.5, max = 10.0, min = 0.0 }, --for two dimensions
}
},
}
})
menu:send()
jo.menu.setCurrentMenu('menu1')
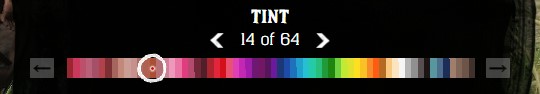
jo.menu.show(true)Palette
The palette slider is useful to select a color.
Syntax
{type = "palette", title = "tint", tint = "tint_makeup", max = 63, current = 14}Keys
type : string
The type of slider
title : table
The top label on the slider
tint : string
The name of the gradient :
"tint_generic_clean", "tint_hair", "tint_horse", "tint_horse_leather", "tint_leather" & "tint_makeup"
max : integer
The number of varations
current : integer
The current variation
Example
local menu = jo.menu.create('menu1', {})
menu:addItem({
title = "Item",
sliders = {
{ type = "palette", title = "tint", tint = "tint_makeup", max = 63, current = 14 }
}
})
menu:send()
jo.menu.setCurrentMenu('menu1')
jo.menu.show(true)Switch
The switch slider is display on the right of the item label.
Syntax
{type = "switch", current = 1, values = {
{label = "", data = {}},
{label = "", data = {}}
}}Keys
type : string
The type of slider
current : integer
The current variation
values : table
The list of variations
values[x].labelis the label displayed
Example
local menu = jo.menu.create('menu1',{})
menu:addItem({
title = "Item",
sliders = {
{ type = "switch", current = 1, values = {
{label = "value 1", myKey = 4},
{label = "value 2", data = "what you want"}
}
}
})
menu:send()
jo.menu.setCurrentMenu('menu1')
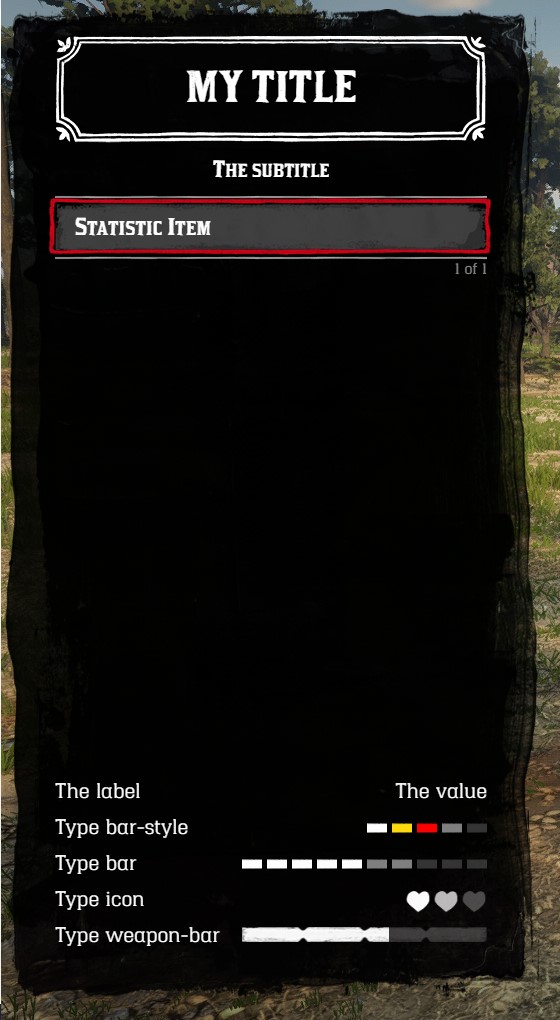
jo.menu.show(true)Statistics
Statistics table is displayed at the bottom of the menu. 5 types of statistics are available: Bar, Bar-style, Icon, Texts and Weapon-bar
Multiple statistics can be use for the same item.
Here is an example of an item with 5 statistics of the 5 types: 
Bar
A statistic with 10 bars
Syntax
{label = "", type = "bar", value = {current,max}}Keys
label : string
the left label
type : string
value : table
For the left to the right,
currentare white,maxare grey, all the rest is dark greyvalue.current: integer (0<>10 - the number of white barvalue.max: integer (0<>10 - the number of grey bar
Example
local menu = jo.menu.create('menu1', {})
menu:addItem({
title = "Item",
statistics = {
{ label = "The label", type = "bar", value = { 3, 8 } }
}
})
menu:send()
jo.menu.setCurrentMenu('menu1')
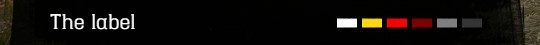
jo.menu.show(true)Bar-style
A statistic with unlimted bar defined with CSS classes 
Syntax
{label = "", type = "bar-style", value = {'','',''}}Keys
label : string
the left label
type : string
value : table
A list of string to define the CSS classes of bar, 1 string = 1 bar
If the string is empty, the bar is dark grey. CSS classes:
active: Opacity = 1fgold: Goldfred: Redpossible: Opacity = 0.5CSS classes can be combinated
Example
local menu = jo.menu.create('menu1', {})
menu:addItem({
title = "Item",
statistics = {
{
label = "The label",
type = "bar-style",
value = {
"active", --the 1st bar: opacity = 1
"active fgold", --the 2nd bar: opacity = 1 + gold
"active fred", --the 3rd bar: opacity = 1 + red
"possible fred", --the 4th bar: opacity = 0.5 + red
"possible", --the 4th bar: opacity = 0.5
"", --the 5th bar: opacity = 0.2
}
},
}
})
menu:send()
jo.menu.setCurrentMenu('menu1')
jo.menu.show(true)Icon
A statistic with icons on the right ![]()
Syntax
{label = "", type = "icon", value = {{icon = '', opacity = 1.0}}}Keys
label : string
the left label
type : string
value : table
A list of table to define the icon from left to right, 1 table = 1 icon
icon: string - Icon filename fromnui\menu\assets\images\icons\folderopacity: float (0.0<>1.0) - The opacity of the icon
Example
local menu = jo.menu.create('menu1', {})
menu:addItem({
title = "Item",
statistics = {
{
label = "The label",
type = "icon",
value = {
{ icon = "player_health", opacity = 1 }, --the 1st icon
{ icon = "player_health", opacity = 0.75 }, --the 2nd icon
{ icon = "player_health", opacity = 0.3 } --the 3rd icon
}
},
}
})
menu:send()
jo.menu.setCurrentMenu('menu1')
jo.menu.show(true)Texts
Basic statistic with two labels 
Syntax
{label = "", value = ""}Keys
label : string
The left label
value : string
The right label
Example
local menu = jo.menu.create('menu1', {})
menu:addItem({
title = "Item",
statistics = {
{ label = "The label", value = "The value" }
}
})
menu:send()
jo.menu.setCurrentMenu('menu1')
jo.menu.show(true)Weapon-bar
A statistic with the weapon bar design. Useful to display a percent of completion 
Syntax
{label = "", type="weapon-bar", value = {current,max}}Keys
label : string
The left label
type : string
value : table
The percent of completion is calculated by
value.current\value.maxvalue.current: float - the current value of the statisticvalue.max: float - the max value the statistic can reach
Example
local menu = jo.menu.create('menu1', {})
menu:addItem({
title = "Item",
statistics = {
{ label = "The label", type = "weapon-bar", value = { 60, 100 } }
}
})
menu:send()
jo.menu.setCurrentMenu('menu1')
jo.menu.show(true)
